دانلود و آشنایی با مرورگر Firefox Developer Edition: روباه آتشین ویژه کدنویس ها
همزمان با ده ساله شدن فایرفاکس، Mozilla از مرورگر وب مخصوص طراحان وب پرده برداری کرد. این نسخه که Firefox Developer Edition نام گرفته، شامل ویژگی های منحصر به فردی است که هر طراح وبی را ذوق زده خواهد کرد. در این مطلب قصد داریم شما را با این مرورگر استثنایی برای توسعه دهندگان وب آشنا کنیم.
اولین و مهمترین تغییری که در اولین نگاه به Developer Edition جلب توجه می کند، ظاهر با طراحی مشکی و تیره رنگ آن است که برای همخوانی و هماهنگی بیشتر با ظاهر تیره سایر برنامه های حرفه ای مرتبط با توسعه وب است. به علاوه در طراحی رابط کاربری این نسخه سعی شده تا در همه زمینه ها طراحی مینیمال و حداقل گرا رعایت شود تا فضای بیشتری برای نمایش محتوا در اختیار توسعه دهنده باشد.
در این نسخه، توسعه دهنده قادر است از داخل مرورگر به استایل های CSS دسترسی داشته و آنها را مستقیماً از درون مرورگر ویرایش کند. همچنین قابلیتی با عنوان Network Monitor در این نسخه دیده می شود که امکان مشاهده و زیر نظر گرفتن تک تک درخواست های ارسال شده از جانب مرورگر به سرور را فراهم می کند.
WebIDE شامل مجموعه ابزارهایی برای تولید و آزمایش برنامه های مبتنی بر وب برای سیستم عامل Firefox OS، مستقیما از درون مرورگر است که با تمرکز خاصی بر پلتفرم Firefox OS تولید شده است. اگر توسعه دهنده سابقه کار با محیط های IDE نظیر Xcode یا VisualStudio را داشته باشد، در این محیط کاملا احساس راحتی خواهد کرد.
تمامی امکانات این نسخه بطور خلاصه:
- Inactive CSS: این قابلیت کدهای CSS ای که در صفحه تاثیری ندارند را بصورت خاکستری نمایش می دهد. تا توسعه دهنده متوجه آنها شده و این کدهای زائد را پاک کند. اگر نشانگر را روی آیکون info نگه دارید پیام مفیدی درمورد چرایی عدم تاثیر کد CSS شامل یک راهنمایی چگونگی حل مشکل خواهید دید.
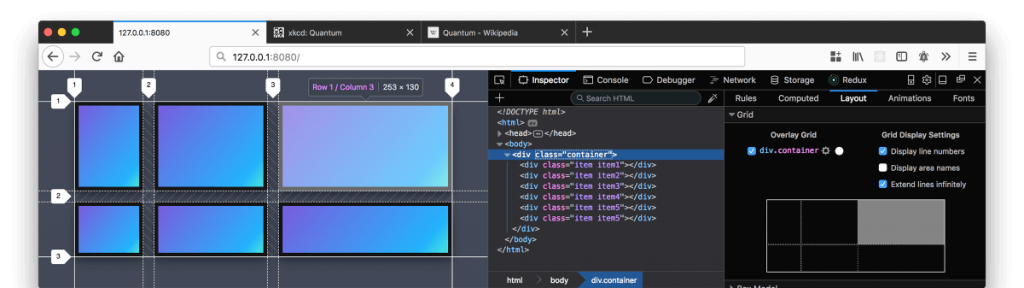
- Master CSS Grid: این ابزار جدید کمک می کند براحتی با قابلیت CSS Grid کار کنید.
- Fonts Panel: یکی دیگر از ابزارهای جدید فایرفاکس نسخه توسعه دهنده ابزار Fonts Panel است که کمک می کند روی تنظیمات Font عنصر انتخاب شده کنترل کاملی داشته باشید.
- WebIDE: ابزاری برای طراحی، توسعه، انتشار و عیب یابی برنامه های سیستم عامل FireFox OS مستقیماً داخل مرورگر شما توسط شبیه ساز Firefox OS Simulator، یا داخل یک دستگاه مبتنی بر Firefox OS که جای ابزار App Manager را در نسخه های قبلی گرفته است.
- Responsive Design View: بدون اینکه بخواهید صفحه مرورگرتان را بزرگ و کوچک کنید و با تغییر اندازه آن وب سایت خود را برای اندازه صفحات نمایش مختلف آزمایش کنید می توانید از این ابزار استفاده کنید.
- Web Audio Editor: یک ابزار قدرتمند برای کار با اصوات در صفحات وب. این ابزار آزمایش و تعامل با محتوای صوتی صفحه وب را برای توسعه دهنده بسیار راحت می کند، شما میتوانید بصورت بلادرنگ از اینکه audio nodesصفحه وبتان بدرستی بهم متصل باشند آنجوری که شما انتظار دارید مطمئن شوید.
- Page Inspector: بازرس صفحه یا بهتر است بگوییم تشخیص دهنده عناصر صفحه ابزاری است که با آن می توانید تمامی عناصر HTML و CSS درون صفحه وب را شناسایی و بررسی کنید و به آسانی ساختار و لایه های صفحه را ویرایش کنید.
- Console: برای مشاهده اطلاعات و گزارشات مرتبط با صفحه وبی که در مرورگر باز است از این ابزار استفاده کنید. از وب کنسول برای تعامل با صفحه با استفاده از جاوااسکریپت می توان بهره برد.
- JavaScript Debugger: کدهای جاوااسکریپت را با این ابزار بصورت گام به گام اجرا کرده و توسط آن برای تشخیص و اصلاح باگ های احتمالی اقدام کنید.
- Network Monitor: تمامی درخواست های وب ارسال شده از مرورگر به صفحه وب، مدت زمان پردازش هر درخواست و مشخصات هر درخواست را توسط این ابزار مشاهده کنید
- Style Editor: محتوای قالب بندی (استایل های CSS) مرتبط با صفحه وب را مشاهده و ویرایش کنید، استای های جدید بسازید و تغییرات را بصورت بلادرنگ مشاهده کنید.
این نسخه با اینکه اول قدم جدی موزیلا برای رسیدن دوباره به شهرت و محبوبیت سابقش در دنیای مرورگرهاست، اما تیم موزیلا کاملا به این پروژه ایمان دارند و به محبوب شدن آن در میان طراحان و توسعه دهندگان وب چشم دوخته اند.
















Post Comment